In my current role I am really noticing the huge rewards delivered through extensive prototyping and usability testing. The ability to better capture and illustrate user feedback (internally and externally) as well as accelerate application development cannot be undervalued. As they say a picture tells a thousand words, but in this case a functional picture replaces a thousand words in a requirements document with ease. Requirements documents still have their place, but not as a basis for user comment or even developer guidelines. So what programs do I recommend?
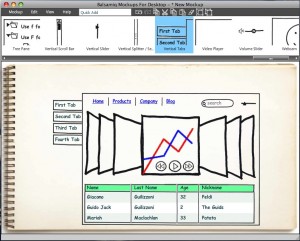
The first is Balsamiq, a great little tool that you can use to replace those back of the envelope sketches at 1am in the morning. It is very rough and intended for initial prototypes only, but I find this is well suited for situations where your stakeholders can’t see the concepts for the details. I like it because it lets me see if the ideas that click beautifully in my head actually translate to something workable in real life. Above all though it is quick. Don’t expect to do full working prototypes, but you can expect to have a full Web 2.0 application roughly laid out within an hour. Once you have the concept nailed down however then it is time to move on to some other tools. Think of it as throwing a couple of A4 sheets on a table and spending an hour scribbling, without the rubber shavings and sloping misshapen tables. It is great to be able to pin it to your wall to make sure you keep focusing on the key deliverables of the application, rather than getting carried away with the details of day to day execution.
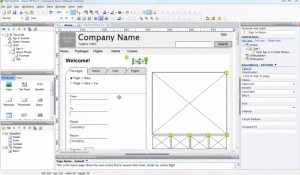
My favourite tool however is Axure. This tool is great because like Balsamiq it lets you build a working website really quickly, but it then lets you “colour between the lines” and flesh out an almost fully functional prototype. Out of the box Axure is a great program, with all the basic web elements you would expect. They are all easy to edit, move, layout and link. Generating HTML prototypes is also extremely easy, a one click step once you have specified an output directory.
To really unlock the power of Axure however you need to use some community resources. This top 10 Axure resources link is a great starting point. A Clean Design’s templates (number 3 in the top 10) is my personal favourite, it has almost every Web 2.0 element you can think of. The ones that are missing (i.e. Accordian, flyout menus) are covered by the official Axure design library (which is also a good example of HTML generated in Axure).
In conclusion these two tools are the staples of my usability and prototyping work. They are so powerful that one starts wondering, how long until I no longer need to send these off to a coder to develop and deploy my solution?